Styling
Note. I'am using
scsssyntax. And there is no default theme.
You should import one of this in your global style.scss like this @import "~ng-snotify/styles/material"; or @import "~ng-snotify/styles/material.css"; if you using css syntax.
if you using css syntax and angular-cli. Import styles directly in
.angular-cli.json{ "styles": [ "../node_modules/ng-snotify/styles/{STYLE_NAME}.css", "styles.css" ] }
Snotify offers you 3 themes.
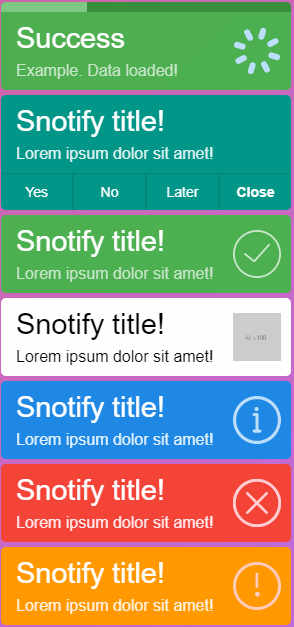
Material
@import "~ng-snotify/styles/material";

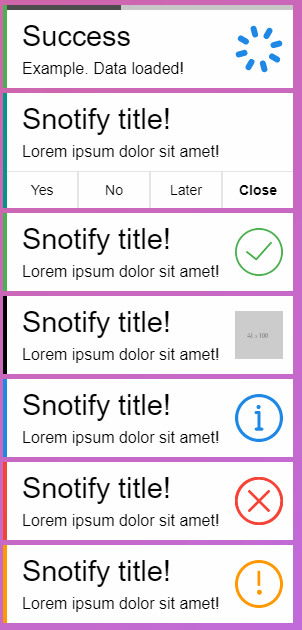
Simple
@import "~ng-snotify/styles/simple";

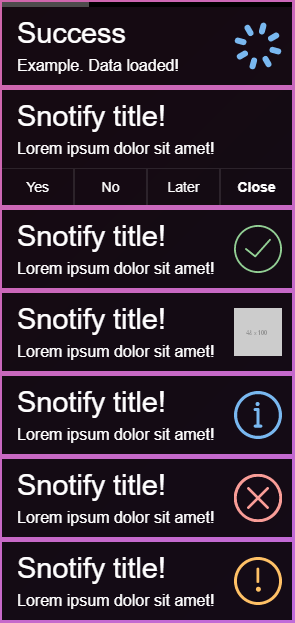
Dark
@import "~ng-snotify/styles/dark";

If you need something else you can easily create your own theme by duplicating one of this, and writing your own styles.
Theme sources - here